Googleしごと検索(求人検索サービス日本版)が公開!掲載方法伝授!

どうも皆さんこんにちは。
自称SEO研究家の大谷です。
Google for jobsを本日公開!
本日2019年1月23日にGoogle社が海外で先行リリースしていましたサービス「Google for jobs」の日本語版をリリースしたようです。
簡単にいうと求人情報検索サービスを開始しました。
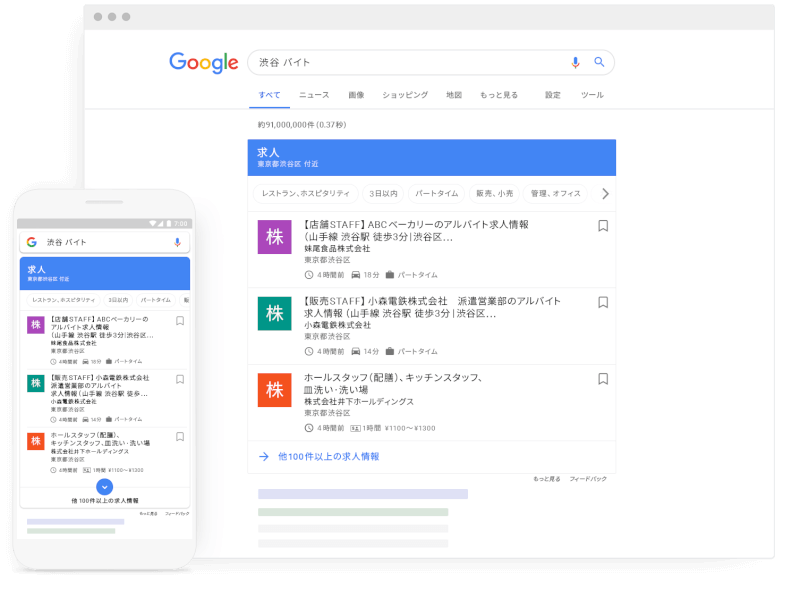
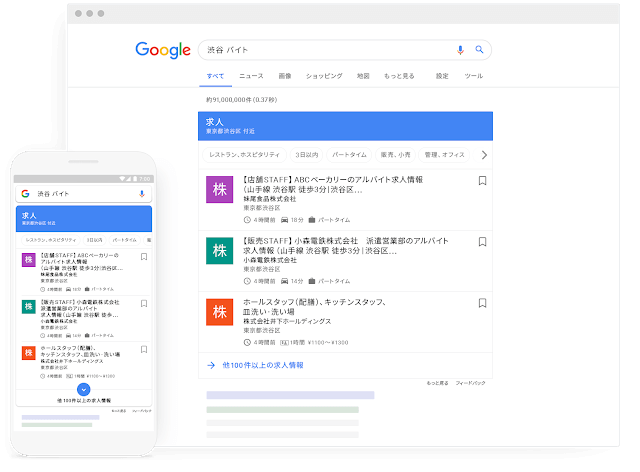
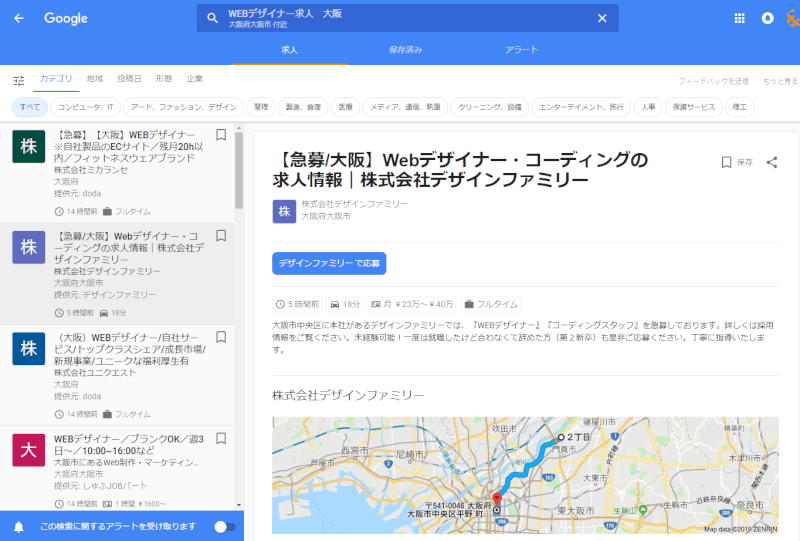
検索窓に「WEBデザイナー求人 大阪」と入れて検索すると以下画像のように表示されます。

ほとんどは提供元が大手求人情報サイトばかりですが、自社サイトの求人情報ページからも引っ張られます。
その証拠に上記画像では提供元に「デザインファミリー」と記載があると思います。
自社サイトを掲載する施策『Json-LD』
そこでこの「Google for jobs」欄に載せるための対策を記載します!
まずは皆さん構造化マークアップってご存知ですか?
GoogleはJson-LDという技術を用いてマークアップすることを推奨しています。
このJson-LDで記述することでGoogle for jobsに自社サイトから掲載される確率が上がります!!
では実際にどのように記述するか弊社の採用ページをもとに説明します。
以下コードがマークアップ用のコードです。
<script type="application/ld+json"> {
"@context" : "http://schema.org/",
"@type" : "JobPosting",
"title" : "【急募/大阪】WEBデザイナー/HTMLコーディング/WordPress構築スタッフ 求人募集",
"description" : "大阪市中央区に本社があるデザインファミリーでは『WEBデザイナー/HTMLコーディング/WordPress構築スタッフ』を募集しております。詳しくは採用情報をご覧ください。経験者優遇!一度は就職したけど合わなくて辞めた方(第2新卒)も是非ご応募ください。丁寧に指導いたします。
【必須要件】
1:Web制作(デザイン・コーディング)の実務経験が1年以上ある方
2:Web制作(デザイン・コーディング)の知識がある(実務未経験可)
【歓迎要件】
【歓迎条件】WEBデザイナーとしてデザイン、コーディングを全て1人で制作した経験がある方。ページ数は問いません。",//クリック後に載る説明
"url" : "https://www.design-family.jp/recruit.html",
"datePosted" : "2019-02-07T18:01:01+09:00",
"validThrough":"2019-05-31T12:00:01+09:00",
"employmentType" : "FULL_TIME",
"identifier": {
"@type": "PropertyValue",
"name": "株式会社デザインファミリー",
"value": "1"
},
"jobBenefits" : "
■交通費一部支給 (上限:月3万円)
■社会保険完備(健康保険、労災保険、厚生年金保険、雇用保険)
※以上すべて当社規定による",
"workHours" : "10:00~19:00",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "株式会社デザインファミリー",
"sameAs" : "https://www.design-family.jp/",
"logo": "https://www.design-family.jp/common/img/job_logo.webp"
},
"jobLocation" : {
"@type" : "Place",
"address" : {
"@type" : "PostalAddress",
"streetAddress": "平野町1-6-10",
"addressLocality": "大阪市中央区",
"addressRegion": "大阪府",
"postalCode": "541-0046",
"addressCountry": "JP"
}
},
"mainEntityOfPage" : "https://www.design-family.jp/recruit.html",
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": 230000,
"minValue": 230000,
"maxValue": 400000,
"unitText": "MONTH"
}
}
}
</script>
何となくわかると思いますが、
対象となる項目に貴社情報を入力してもらえるとOKです。
各行毎の説明は次回の記事で書きます!!
簡単ではありますが、一度このコードをコピーして求人情報ページに入れてみては如何でしょうか。
以上、Google最新情報をお届けしました!!
この記事を書いた人
-

大谷 将大
株式会社デザインファミリー CIO
株式会社デザインファミリー
CIO
自称SEO研究家の大谷です。私は「趣味がSEO」。人に変態と言われながら研究者並みの知識を無駄に積み重ねてきました。不定期ですが、SEOセミナーも行っています。
自称SEO研究家の大谷です。私は「趣味がSEO」。人に変態と言われながら研究者並みの知識を無駄に積み重ねてきました。不定期ですが、SEOセミナーも行っています。