Google DiscoverDiscover設定方法!SEO対策講座 2019年1月編

どうも皆様こんにちは。自称SEO研究家の大谷です。
年始早々インフルエンザになりながらも、自己流でSEO研究をしております。
先日ふと感じたことがあります。
「近々少し大きめのアルゴリズムアップデートが来るんじゃないか・・・?」
理由は単純です。
いくつかのサイトで、とある時間帯限定ですが大きな順位変動が確認できたのです。
自分の経験からいうと、いつもと違う変動があった場合、1か月程度で大きなアップデートがあることが多いのです。
※一時的に上昇した順位はすぐに元の順位に戻ります。
※すごく微妙な変動なので気づかない方がほとんどかと思います。
大きなアップデートがあった場合、低品質なコンテンツやグーグルが推奨するホワイトハットと呼ばれるSEO対策がしっかりできていないと、
検索結果上位に表示されにくくなる場合(順位が下落)があります。
そこで2019年きっと役立つSEO対策を今話題の「Google Discover」と絡めて少しお伝えいたします。
目次
Google Discoverとは!?
検索窓に文字を入力しなくても情報を表示してくれるサービスの総称です。
近い将来、ほとんどの方が「検索窓にキーワードを入力して探すパターン」と「興味のあるコンテンツを自動発見された中から探すパターン」を併用しているのが当たり前になると思われます。
Google Discoverは2019年1月現在、iPhoneやAndroid端末でGoogleアプリやhttps://www.google.co.jp/(chromeブラウザで開くとわかりやすいかもです)から利用することができます。
Google Discoverの使い方
使い方は2つありますので記載しますね。
1:グーグルアプリ
ストアからダウンロードしたアプリを開くだけ。とても簡単です。
以下の写真はアプリを起動した画面です。
カード型で表示されているニュースがGoogle Discoverです。

ニュースが鬱陶しい方は上の画像でいうと左上の歯車マークをタップすると表示される項目から「Discover」をオフにしてください。
オフにすると消えます。
2:ブラウザからの確認
僕のスマホがiPhoneで普段使用しているブラウザがchromeなので限定された説明ですが、
chromeで新しいウィンドウを作成するだけです。
すると以下のような画像が表示されます。
※chrome機能のシークレットウィンドウでは2019年1月11日現在は表示されませんでした。

出てくるサイト情報は個人で少し違うと思われます。
特徴は検索窓に文字入力不要で情報を表示していること。
見たいタイミング、
探そうとするタイミング(Google検索をするということは探そうとするタイミング)で
探そうとしていた情報が表示される。
現在はニュースサイトの表示が多いですが、
最終的には全てのサイトが対象になるだろうと僕は考えています。
AIを使った未来型のテクノロジーです。ここに音声検索も加わると文字入力でサイトを探していた時代は古いといわれるかもしれませんね。
3:カスタマイズ方法
Discoverには興味があるのか無いのかを知らせるカスタマイズ機能があります。
僕もちゃんと操作していないので推測ですが、ここで興味無いに選ばれた記事カテゴリはDiscover に表示されなくなるのではないでしょうか。
つまりカスタムすればより興味のあるニュースのみを引っ張ってきてくれることになる?
記事単位ではなく、サイト単位で消すことができれば将来役立ちそうですね。
ちなみに下記画像は記事を表示するしないの選択肢です。(グーグルアプリを使用)

SEO対策はどうなるの!?
じゃあもうSEOなんていらない?
必要です。はっきりと断言できます。
なぜならこのGoogle Discoverアルゴリズムの基準は今までのSEO対策で対応可能だからです。
つまり、SEO対策していないと逆に表示はされにくいかもしれません。(アルゴリズムは完全には公開されていないので断言できませんが)
Googleは昨年から注力していたサービスの一つがこの検索窓に文字入力を必要としないGoogle Discoverです。(アメリカでは昨年10月公開。その当時は日本語不可)
現在のDiscover領域には最新ニュースばかりが出ていますが、今後の大規模なアップデートを重ねるにつれてニュース系以外のサイトも出るだろうと確信しています。
このアルゴリズムは大きくは5つの基準から成り立つと考えられます。(大谷推測のものも入っています)
1:グーグルアカウントや端末から収集された様々なユーザー行動におけるの機械学習(AI)の結果。
2:ナレッジグラフからの情報
3:個人携帯に残っている閲覧履歴などの情報
4:構造化マークアップ
5:ホワイトハットと呼ばれるグーグルが推奨しているSEO対策
と思われます。
今回は基準4「構造化マークアップ」を使っている証拠を説明と一緒に記載したいと思います。
構造化マークアップを使っている証拠
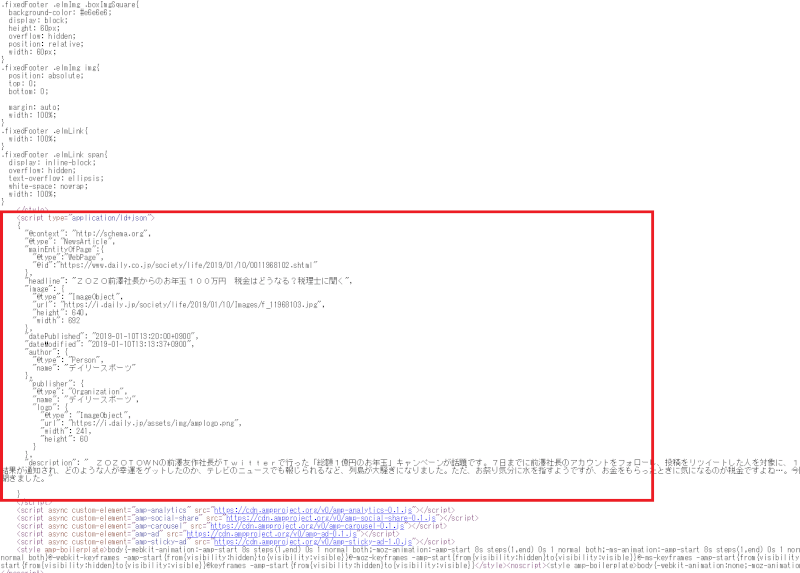
先ほど掲載した僕の携帯のGoogle Discoverからお年玉企画で盛り上がったZOZOの前澤社長のお写真を参考に説明します。

この写真で掲載されているタイトル、写真、更新日時、著者全て構造化マークアップによるものです。
以下写真がソースコードです。

ここでは細かなマークアップがJson-LDという技術を使って記載されています。(Json-LDの説明については調べてほしいので割愛します)
Json-LDはグーグル社が推奨する構造化マークアップの技術です。
つまりマークアップしていなければGoogle Discoverに表示される確率はぐんと下がると思われます。
SEO対策でもJson-LDは重要!?
Json-LDはSEO対策上、とても重要です。
単純にクローラーにわかりやすくサイトの重要な情報を抜粋して伝えることができます。
わかりやすく重要情報を伝えた結果、意図しているキーワードの順位上昇が起こる可能性があります。
順位上昇だけではなく、検索結果一覧にも大きな効果があります。
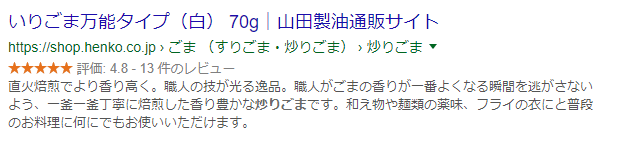
下記キャプチャは弊社のクライアント山田製油様のキャプチャですが、検索結果一覧にレビュー情報(口コミ)やパンくずリストなどを表示することができます。
パンくずリストはクローラーがサイトの構造を把握するのに役立ち、レビュー情報はユーザーからのクリック率アップにもつながります。
結果、Json-LDを使って情報を伝えることでクローラーにも役立ち、ユーザーにも役立ち、サイト管理者にもメリットがある大変便利な技術なのです。
※下記キャプチャが示す、特別な情報が表示される検索結果を『リッチリザルト』(旧名:リッチスニペット)と呼びます。

ナレッジグラフにも有効なJson-LD
Json-LDはこれだけではありません!
ナレッジグラフと呼ばれるグーグルが収集する知識データベースにも反映されます。
知識データベースから反映される情報をナレッジパネルと呼んでいるのですが、
PCですと以下のようなキャプチャの『ニュース』と『右側の部分』です。

よく見ますよね。一度は皆さまも見て便利だと感じたことがあるのではないでしょうか。
そういった情報に使われる可能性も十分あります。
また画像検索でも有効になりますのでネットショップを運営されている運営者様にも是非Json-LDを学び、
2019年は構造化マークアップをしっかり行ってみてはどうでしょうか。
SEO対策に有効なJson-LDの記述パターンや方法について詳しく知りたい方は弊社までお問い合わせいただくか、ご自身でも一度お調べください。
今後のGoogle Discover対策
ホワイトハットといわれる細かなSEO対策(グーグルが推奨しているやり方)を地道にしていくほかにありません。
Json-LDのtypeも日々追加されていくのでSEO対策が趣味な方以外はついていくことはとても難しいと思われます。
ましてや細かな対策も含めてなんて。
でもできないことはありませんのでどうしても表示されたい、SEO対策に役立つならという方はぜひお試しください。
まとめ
長くなりましたが2019年もSEO対策の基準が大きく変動しそうな一年です。
デザインファミリーではSEO対策が難しいお客様やSEO対策は自社でするけど、最新情報を提供してくれるSEOコンサルを求めるお客様に合わせて対応させていただくことも可能です。
ご興味ありましたら是非お問い合わせください。
以上、SEO研究家の大谷でした。
それではまた次回ノシ
Writer.
この記事を書いた人

大谷 将大
SEOコンサルタント|取締役 部長
元ゲーム業界プランナーのSEOコンサルタント。趣味がGoogleアルゴリズムの研究・検索結果の閲覧のため、SEOという曖昧な世界で「なぜ順位が上がらないのか」を理由と証拠を用いて説明が可能。他社と同じことをしているのに順位が上がらないのは理由あり。断言とまでは言えないですが、まとめた理由はある程度ズレていないと思われます。
■加盟団体・所有資格
・一般社団法人全日本SEO協会認定SEOコンサルタント
・SEO協会指定検定審査委員 兼 構造化データ特別研究員
・SEO研究会所属