MFI(モバイルファーストインデックス)で変わること

目次
皆さんこんにちは。SPです。
先日Googleは、Mobile First Index(モバイル ファースト インデックス)の導入を正式にアナウンスしました。
【モバイルファーストインデックスで変わるところまとめ】
1:評価対象がPC向けページからモバイル向けページへ
- これまで(現状): PC向けページの評価が検索結果のランキングに用いられている。たとえスマホからのモバイル検索であったとしても、PC向けページの評価を基準にしてできあがった検索結果が提示されていた。
- これから(MFI導入後): モバイル向けページの評価が検索結果のランキングに用いられる。たとえPCからの検索であったとしても、モバイル向けページの評価を基準にしてできあがった検索結果が提示される。
2:大きく変わる箇所
ようは、SEOの基準がパソコン⇒スマホにひっくり返るそうです。
モバイル向けページがプライマリ(主)となり、PC向けページがセカンダリ(副)になるそうです。
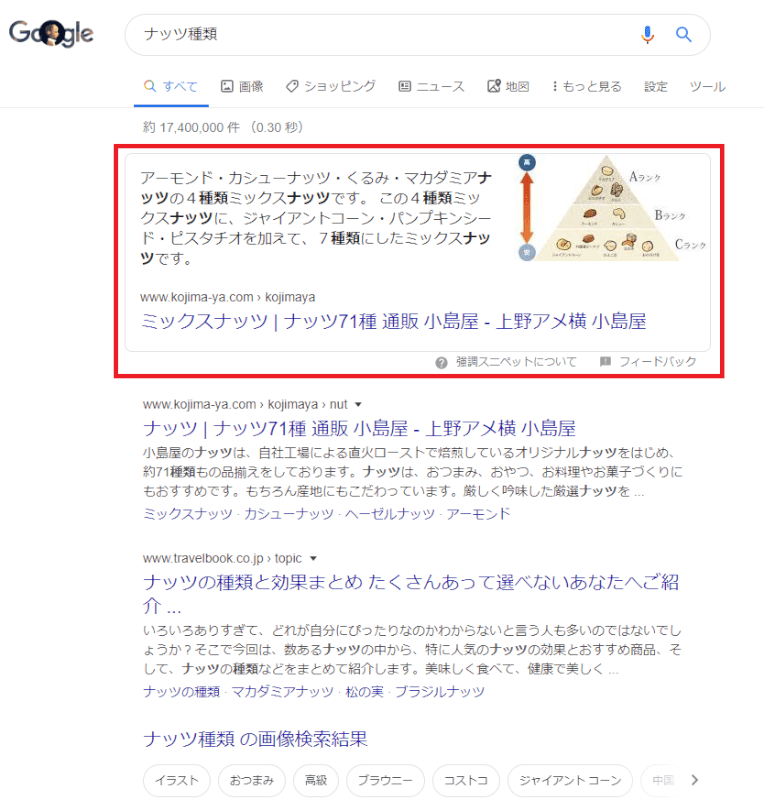
評価だけではなく、検索結果のtitleタグやスニペット、構造化データなど検索に関するすべての情報とシグナルにモバイル向けページが利用されるそう。
Googleが昨年モバイル対策のアルゴリズムを発表した際に推奨していた設計にレスポンシブWEBとありましたがこういう計画があったからなのかと改めて感じました。
3:でもそもそもなんでこんな基準を導入したの!?
Google『モバイルユーザーが急増したから検索に適応する』そうです。

【モバイルファーストインデックスの対策方法】
個人的にはちゃんとしたサイト(レスポンシブデザイン等のサイトで、主要なコンテンツやマークアップがモバイル版とデスクトップ版で同一)を作っていれば何も対策しなくても特に問題はないと思っています。
ただ見た目上スマホではh1タグ等の重要な要素を持ったテキストを消している等していたら対策は必要です!
以下は私が思う対策を簡単に説明します(難しく書けませんので!!)
1:PC版とスマホ版を別々で作っているサイト
スマホで大きく簡略化している場合、PC版と同じレベルのコンテンツにする。
2:Search Consoleを使う
修正が完了したらxmlファイルからあげなおしてください。
3:Fetch as Googleを使う
スマホ版の発信をしてください。解らない場合はググってみては?
グーグル検索w
【モバイルファーストインデックスからSEOに興味を持った方必見!!】
モバイルファーストインデックスの記事などを見て少しSEO対策してみようかなぁなんて思った企業のWEB担当者の方のために少しポイントを記載します。
1:h1タグは必須
h1タグにキーワードを絡ませて1ページ1か所に設置しましょう。その際の文字数制限は特にありませんが多くしすぎないように。
エリアは入れすぎるとNGです。
2:h1タグでメインに指定したキーワードの指定
h1タグでメインに指定したキーワードと絡めたtitleタグ、descriptionタグ、キーワードタグにテキストを入れましょう。
3:キーワードは3つまで
個人的には1つかなぁなんて思っています。
一度これでためしてみてください!!
【最後に】
昨年からGoogleはモバイルの対策を発表し続けています。
『モバイルフレンドリー』
『AMP』
『モバイルファーストインデックス』
全てはユーザーのため・・・とはいえこんなに変え続けていたら企業側は大変な気がします。
それでも時代の変化に付いていかなければ取り残されていく時代なんだなと感じました。

ps.正直ついていくのがやっとですよ!!!
この記事を書いた人
-

大谷 将大
株式会社デザインファミリー CIO
株式会社デザインファミリー
CIO
自称SEO研究家の大谷です。私は「趣味がSEO」。人に変態と言われながら研究者並みの知識を無駄に積み重ねてきました。不定期ですが、SEOセミナーも行っています。
自称SEO研究家の大谷です。私は「趣味がSEO」。人に変態と言われながら研究者並みの知識を無駄に積み重ねてきました。不定期ですが、SEOセミナーも行っています。