Adobe Dreamweaverはもう卒業。おすすめエディタ「brackets(ブラケッツ)」

皆様、ホームページをコーディングする際のエディタは何をお使いでしょうか?
私は今は「brackets(ブラケッツ)エディタ」を使用しています。
Dreamweaverと同じAdobe Systemsが開発するエディタで、シンプル設計ながら使い勝手が良いツールです。
※社内の新人デザイナーにも先日このエディターをおすすめしてあげたら、「軽くて操作しやすい」と大変好評でした。
エディタに関しては皆様好きずきあるかと思いますが、今回はbrackets(ブラケッツ)エディタについて少しお話させていただきます。
目次
brackets(ブラケッツ)エディタの魅力
1.無料で使用できる
コーディングエディタといえば「Adobe Dreamweaver」がやはり有名ですね。
多機能で素晴らしいツールですが、どうしても月額のコストがかかってしまう。。。
なんて言う方も多いのではないでしょうか。
Creative Cloudを月額利用の場合
| 個人 | 2,180円/月 |
|---|---|
| 学生 | 980円/月 |
| 法人 | 2,980円/月 |
月額これだけの費用がかかってしまいます。
できれば費用はかけたくないと言うのが本音ですよね。

bracketsはオープンソースのソースコードエディタ、GitHub上に公開されているので
皆様無料で使用することができます。
ダウンロードはこちら
もちろん、macOS・Windows・Linuxのクロスプラットフォームで提供されていますので
macユーザー、windowsユーザーどちらでも利用可能です。
2.操作速度がとにかく速い
bracketsの一番の特徴は「とにかく操作速度が速い!」ことです。
3.リアルタイムプレビュー機能
コーディングを進める中で、
今現在表示はどのようになっているのか、確認作業は必要となってきます。
その時に毎回、htmlを保存→ブラウザを立ち上げる→確認する
の工程を行なっていては作業がなかなか捗らないですよね。
1ページをコーディングするにあたって、節目では保存してブラウザでしっかりチェックすることも
非常に重要ですが、1つのcssの効果を見る場合や、ちょっとした記述のチェックで済む場合凄く手間だと感じてしまいます。
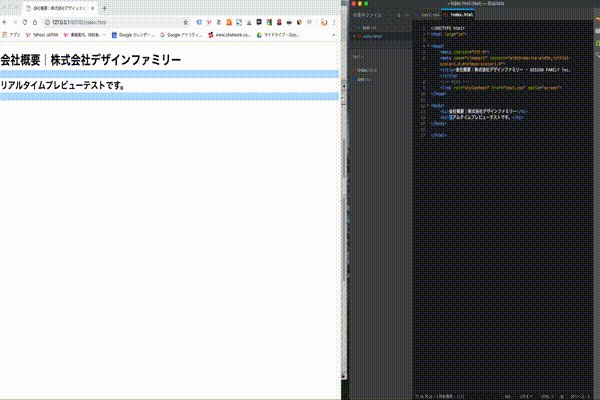
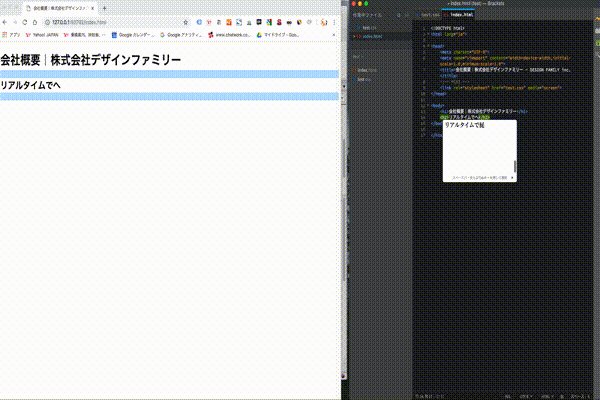
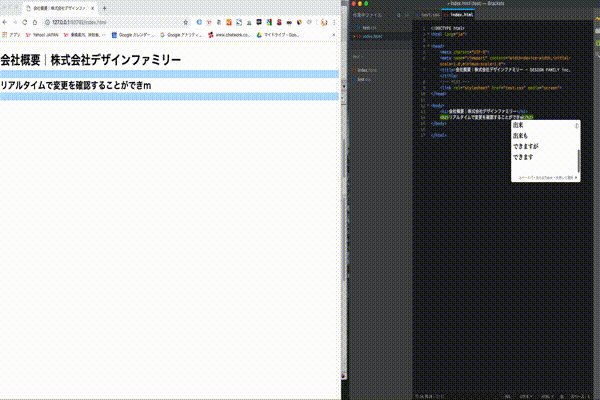
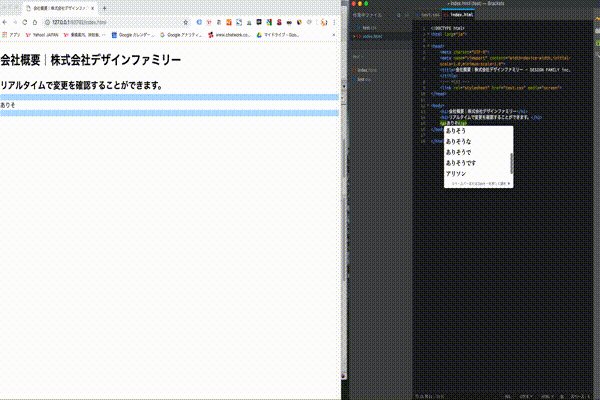
bracketsはリアルタイムプレビュー(ライブプレビューとも言います)の機能がデフォルトで備わっており、
これによってコードを打ちながら変化をリアルタイムで確認することが可能です。
確認方法も凄く簡単でエディターの右上にある稲妻マークをクリックするだけ。
オレンジ色に変わればリアルタイムプレビューが起動します。
css記述による変化ももちろんリアルタイムで反映されますので、
リストタグでのflexの%確認とか、マージン、パディングの確認にも非常に役立ちます。
この機能があるからbracketsを利用されている方も多いのではないでしょうか。
それぐらい一度は使っていただきたい機能です。

3.拡張ツールが豊富で自分に会った機能を実装できる
オープンソースのbracketsには様々な機能拡張のプラグインが公開されています。
自分好みにカスタマイズしていける。これはbracketsの大きな特徴の一つだと思います。
ここでは数ある拡張機能の中でもおすすめのものをいくつかご紹介いたします!
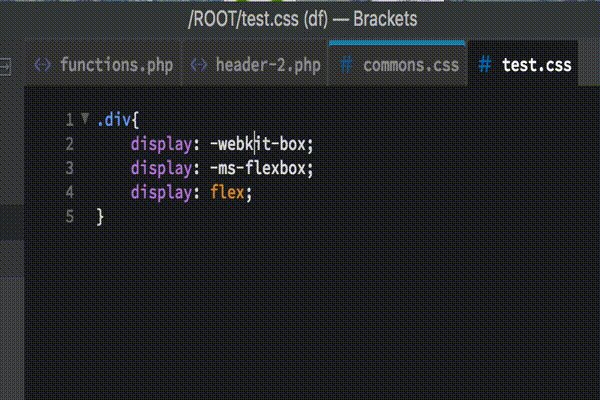
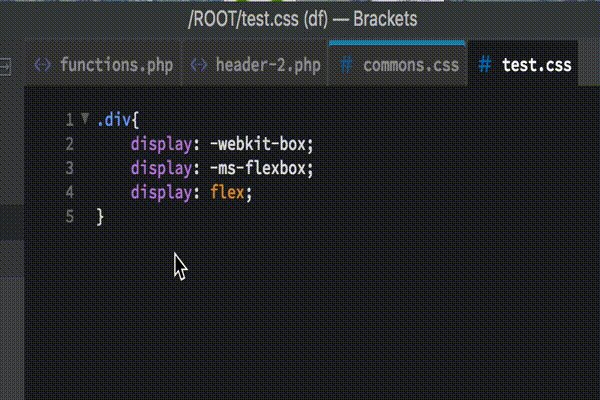
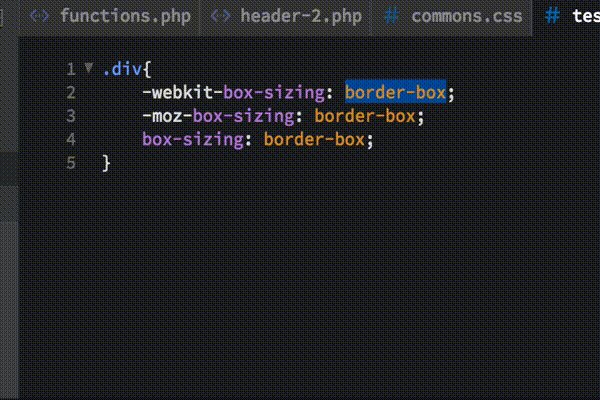
■ Autoprefixer
IE、Chrome、Firefox、Safariなど
コーディング業務を行う際に対応しないといけないブラウザ環境は多くて本当に大変です。
cssを記述していく中で、ベンダープレフィックスを追加するもの楽ではありません。
Autoprefixerはその名前の通り、自動でcssにプレフィックスを追加してくれる拡張機能です。
プレフィックスを追加するタイミングは設定できますがおすすめは「ファイルの保存時」

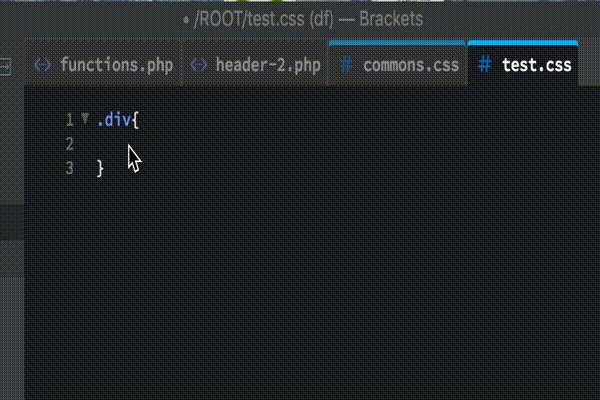
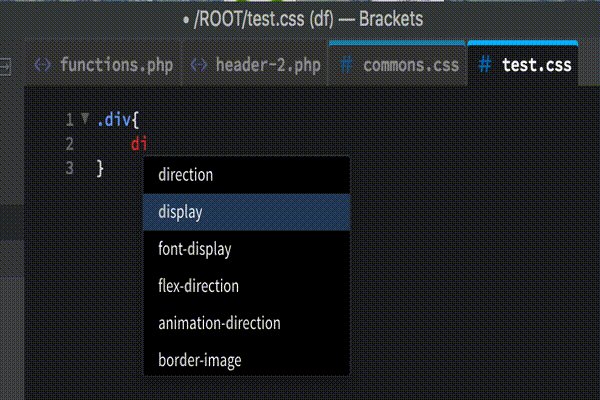
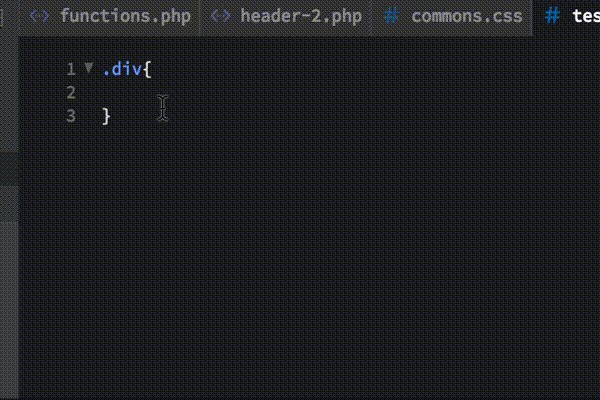
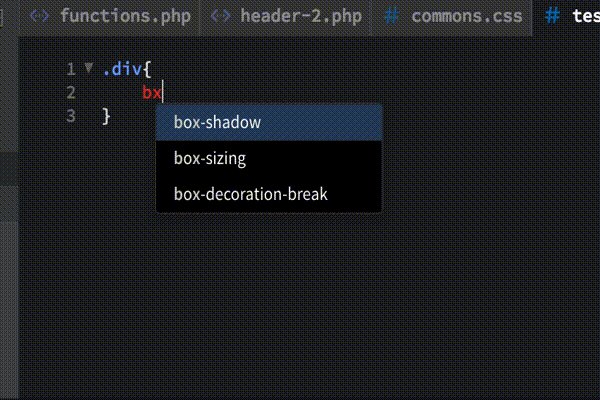
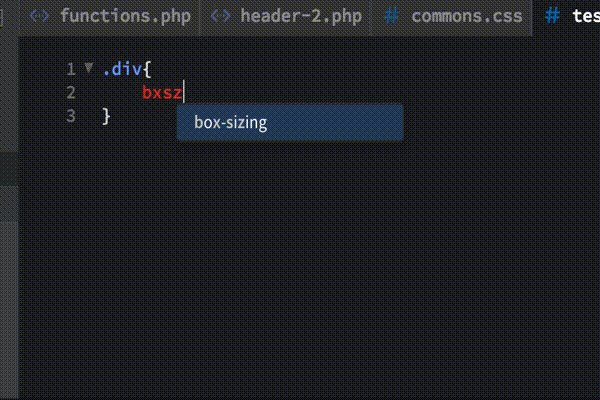
■ Emmet
こちらもCSSの入力を補助してくれるツールです。
tabキーを操作しながら少ないコードヒントで記述したいcssが書けるのでコーディングの時間短縮に
非常に力になってくれます。上のAutoprefixerと組み合わせることで同時にプレフィックスまでかけてしまうので機能追加の際は是非セットで使ってみてください。

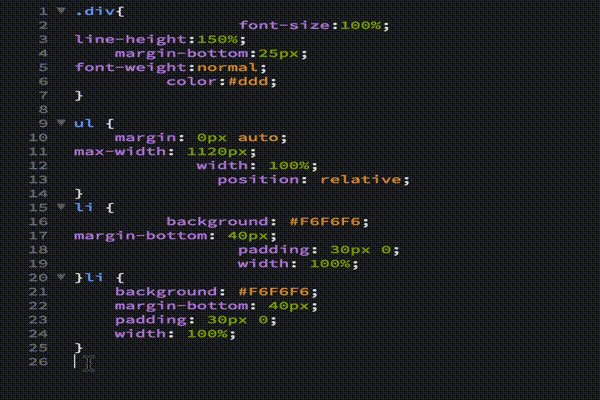
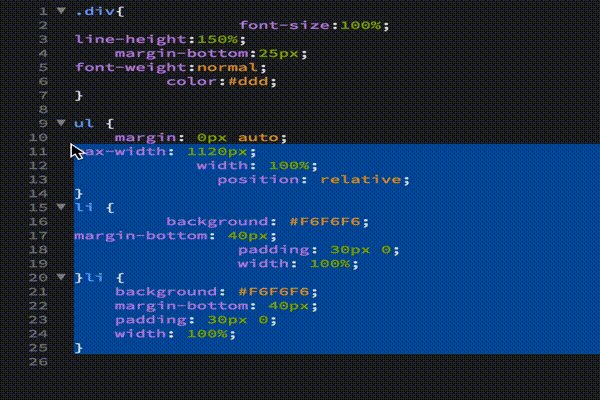
■ Beautify
こちらはhtmlコードを綺麗に整形してくれる拡張機能です。
コードを記載していく時、記述が多くなればなるほどソースコードが見にくくなって行ってしまいがちです。
かと言って階層構造を保ちつつ一行一行インデントをつけていくのもかなり時間をロスします。と言うか凄くめんどくさいです。
このBeautifyはこの悩みを一瞬で解決してくれます。
htmlコード、cssコード、jsコード全てに使えますので凄くありがたい機能の一つです。

※まだまだ他にもコーディングのちょっとした手間を取ってくれる便利な機能は沢山ありますが
あげればキリがないので、今回はメインで使用する機能3つをご紹介させていただきました。
最後に
現在一言にコーディングといっても、数年前とは対応しないといけない環境
動作させないといけないアニメーション等
1つのサイトに対して記述・対応する内容も大きくなってきました。
さらにただデザインの通りに動作すれば良いと言うだけではなく
サイトの表示速度の問題やユーザーの操作感にも配慮した技術が求められてきます。
その中でいかに便利なツールや機能を利用するか。
コードを描く作業を短縮できることで、その時間をもっと別のアイデアの創造に使えるのではと思います。
今回はエディタについてお話しさせていただきました。
少し前まではコーディングツールといえばDreamweaverでしたが
今ではbracketsはじめ、Atom、Sublime Text、Visual Studio Codeなど本当に多いです。
どんどん使いやすいツールが開発されて業界に浸透していくのを日々感じてます。
日々最新の情報をインプットし続け、自身のレベルアップに努めないといけませんね。
それでは、また別のツールをご紹介できればと思います。
Writer.
この記事を書いた人

大伴 純平
代表取締役
「webページの表示をユーザーが待つのは2秒まで」という技術者に突きつけられた課題をクリアするため、ページ速度を改善する方法を独自に研究。
“webパフォーマンスという考え方でのページ表示速度最適化・ユーザー体験の向上”をテーマに、多くの企業に対してwebサイトの高速化に向けたアドバイスと改善を行っている。「HTML5 認定プロフェッショナル」の有資格者。フューチャーショップのパートナー企業として「futureshop」や「commerce creator」を使ったECサイト構築で多数の実績がある。