webサイトのページ体験がより重視されるCore Web Vitals

目次
Core Web Vitalsとは?
皆様こんにちは。
株式会社デザインファミリーの大伴です。
皆様はCore Web Vitalsという言葉を聞いたことはありますでしょうか?
5月に入ってGoogleが発表したWebサイトのユーザー体験を示す指標です。
Googleは、webページのパフォーマンス測定するツールを、数多くの発表してきました。
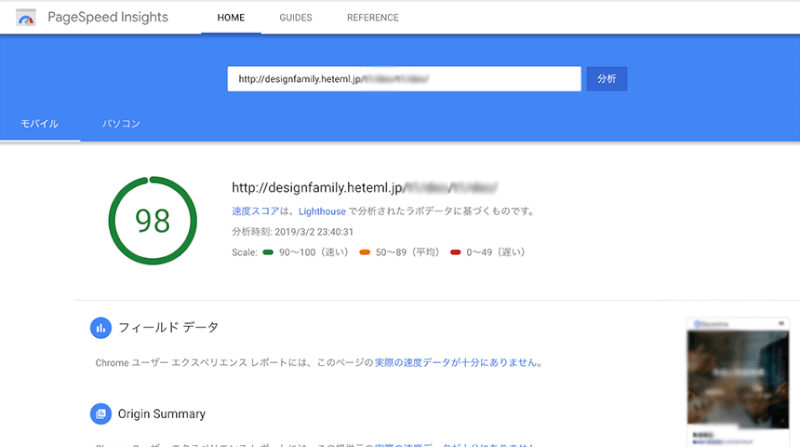
「Search Console」「PageSpeed Insights」「Lighthouse」 etc…
多くの計測ツールは、より分析や改善を行うことができるようになる反面、
うまく使いこなさないとwebサイトの改修・運用の方向性を見失ってしまうこともしばしばありました。
webサイトの改善目的が、PageSpeed Insightsで高得点を取ることになってしまい、
本来考えないといけない、ユーザーが使いやすい、ユーザーのためのwebパフォーマンス向上が、その次になってしまっていることが多いように思います。
今回発表された、Core Web Vitalsは、
すべてのWebページで適応され、ユーザー中心のwebサイト運営をよりわかりやすく可能にしたものであるように思います。
Core Web Vitalsを構成する3つの指標
Core Web Vitalsを構成する指標は、時間の経過とともに変化していくと考えられていますが、
2020年現在、公表されているものは以下の3つです。

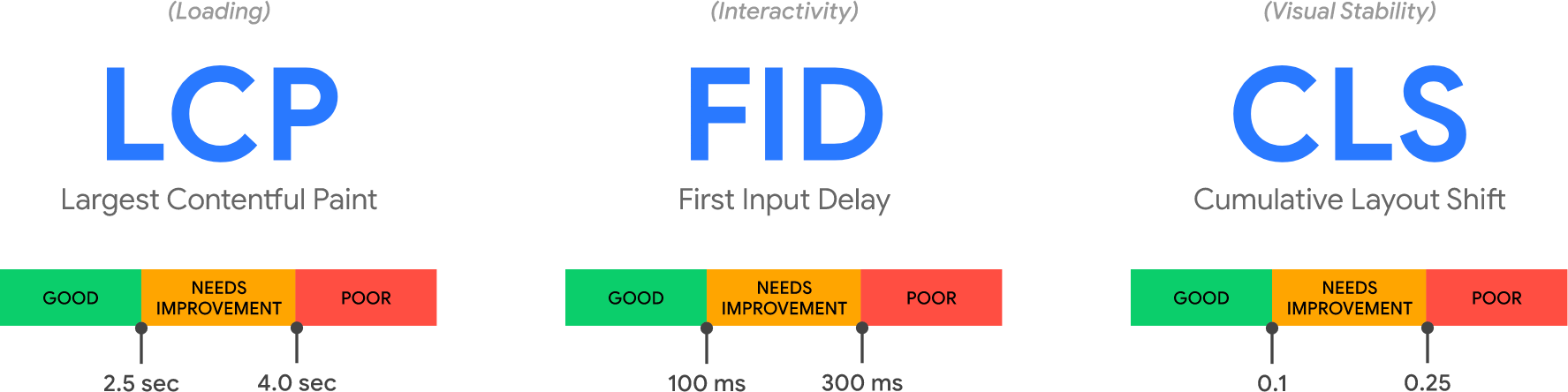
●Largest Contentful Paint (略称:LCP)
●First Input Delay (略称:FID)
●Cumulative Layout Shift (略称:CLS)
Largest Contentful Paint (LCP)
簡単にいうと、LCPとは、表示しているページ中のコンテンツで最も大きな要素が読み込まれるまでにかかった時間のことを言います。
TOPページではページのメインビジュアルなどが該当するケースが多いのではないでしょうか。
First Input Delay (FID)
FIDとは、表示しているページが表示されてからユーザーがボタンクリックやフォーム入力など、
アクションを実行できるようになるまでに、かかった時間のことを言います。
FIDの数値が大きいと、サイトが無反応の時間が長いということです。
ページが表示される順番によってはボタンやリンクが表示されているのに、
押しても何も動作しない!なんていうケースに出会ったこともあるのではないでしょうか。
Cumulative Layout Shift (CLS)
CLSとは、ページ内のレイアウトが表示される際に移動した距離を測定する指標のことを言います。
画像などを多用し、CLS対策がしっかりと行われていないページなどの場合、テキストを読もうとしたりボタンを押そうとしたら、画像が表示されて
テキストやボタンの表示位置がずれてしまったなんていうご経験はあるのではないでしょうか。僕はありますw
それを計測しています。
Core Web Vitalsがもたらす新たなwebサイトの考え方
ページ評価はライバルとの相対評価から、ユーザー中心のwebパフォーマンス設計へ
●Largest Contentful Paint
●First Input Delay
●Cumulative Layout Shift
今回のこの3つの指標の考え方として、
ライバルサイトをはじめとする全世界のwebサイトとのパフォーマンスの競い合いという図式から、
自身のwebサイト、1ページ1ページが、「訪れるユーザーに対してどれだけ高品質な体験を提供できているか」に
大きくシフトしていっているのがすごく印象的です。
一貫したGoogleの考え方
Core Web Vitals という新たな指標が発表され、
googleの評価基準がまた変わろうとしています。
ただ、一貫してGoogleの指標としてあるのは、
「サイトに訪れるユーザーの為のサイト設計・運営が行われているか」です。
webサイトで考えると、ポイントとして考えていただく点は
PageSpeed Insightsの点数よりも
・表示されているのにボタンなど動作できない時間が短いか?
・画像の読み込みなどでレイアウトがずれたりしないか?
など、サイトを使う上で、「あれっ?」と思う瞬間をどれだけ短く・少なくできるか。
という考え方でサイトの改修・運営を行なっていただくことが重要となってくるのではないかと思います。
20201年、ランキングへの導入予定
Web Vitals指標をランキングに反映することについて、
Googleは2021年中という考え方を公表しています。
導入の6か月前にはアナウンスしてもらえるということですので、
明日から急に反映される!ということは無いかと思いますのでご安心ください。
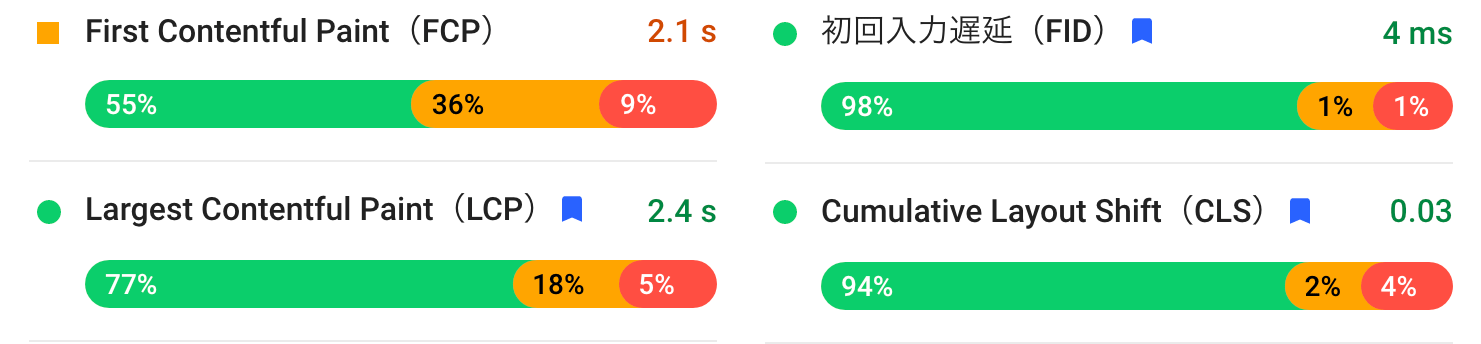
ただ、Chrome DevToolsやPageSpeed Insightsではすでに計測が始まっています。

今のうちにCore Web Vitalsの考え方を理解し、対応しておくことが必ず重要になってくると思います!
この記事を書いた人
-

大伴
株式会社デザインファミリー CEO
株式会社デザインファミリー
CEO
CEO兼クリエイター。
CEO兼クリエイター。